Instructions: Create a One Pager showcasing the history of UI/UX Design for mobile & desktop.
Roles: Illustrator, UI/UX Designer, Copywriter
Programs: Figma, Adobe Illustrator
For this project, I crafted an engaging experience to visually narrate the history of UI/UX through a timeline tailored to a specific user persona.
Meet Dante, a teenager from a small town in Iowa, eager to explore life beyond high school. With most of his free time spent working in food service, Dante’s drive to discover new opportunities grows stronger every day.
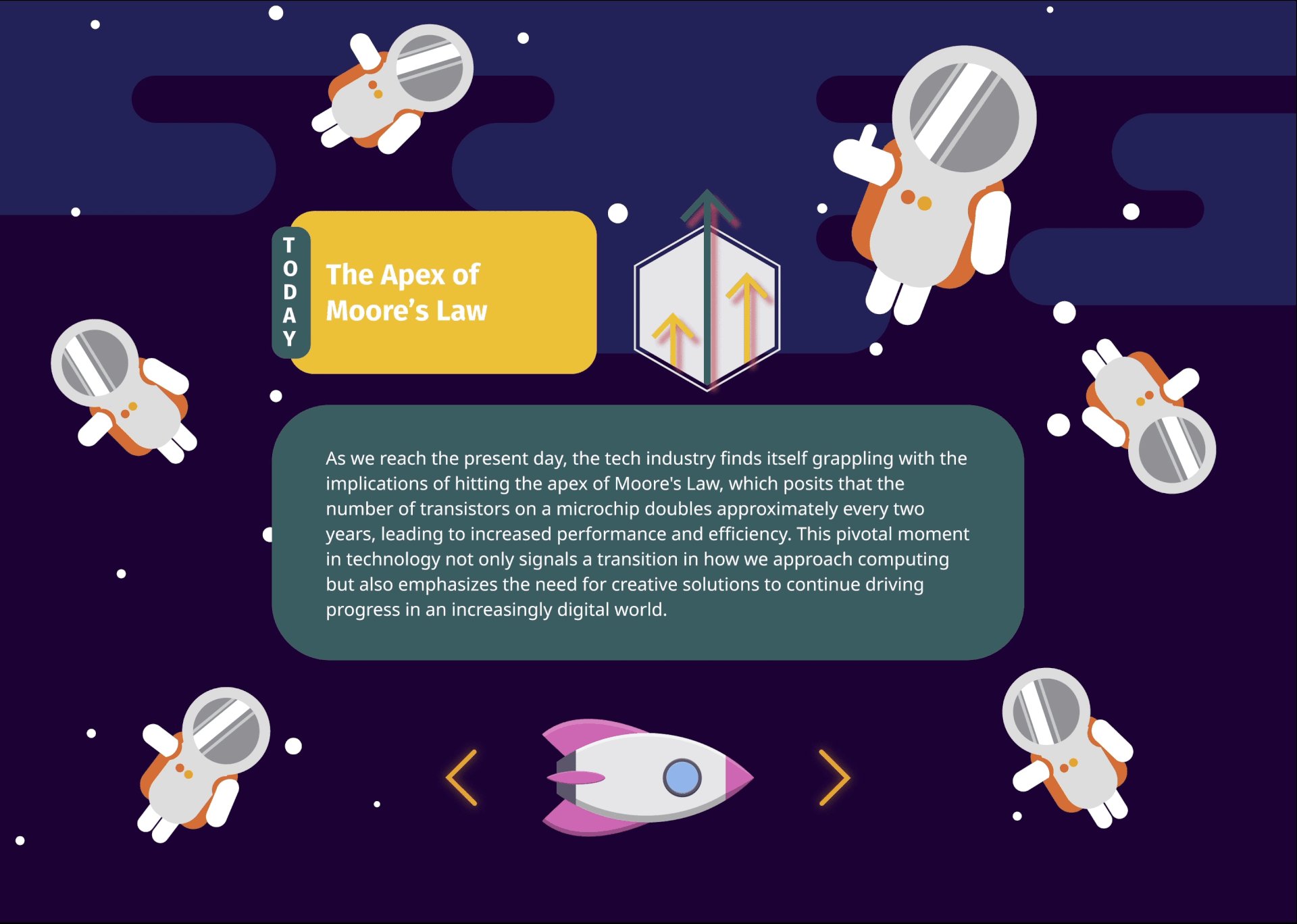
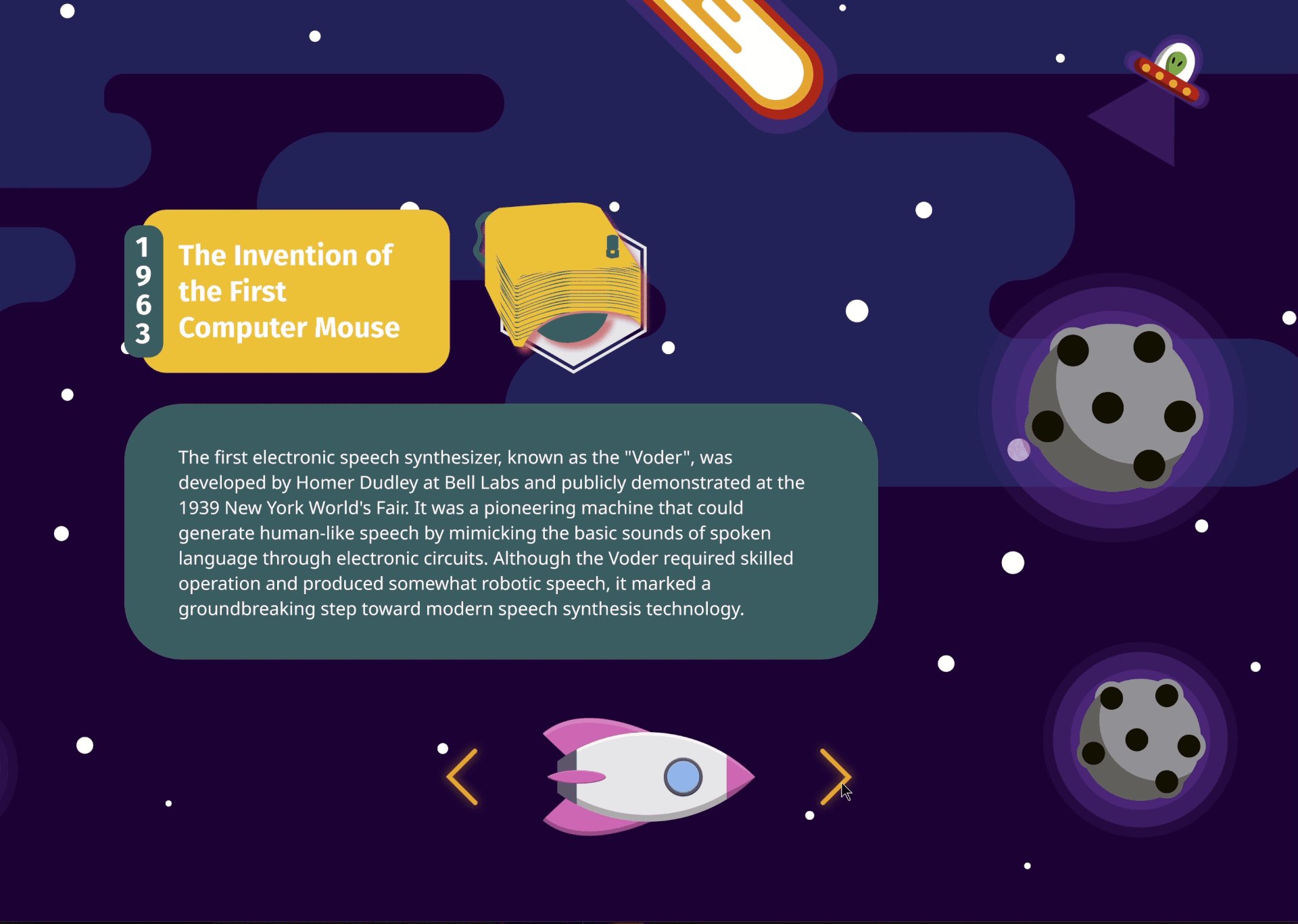
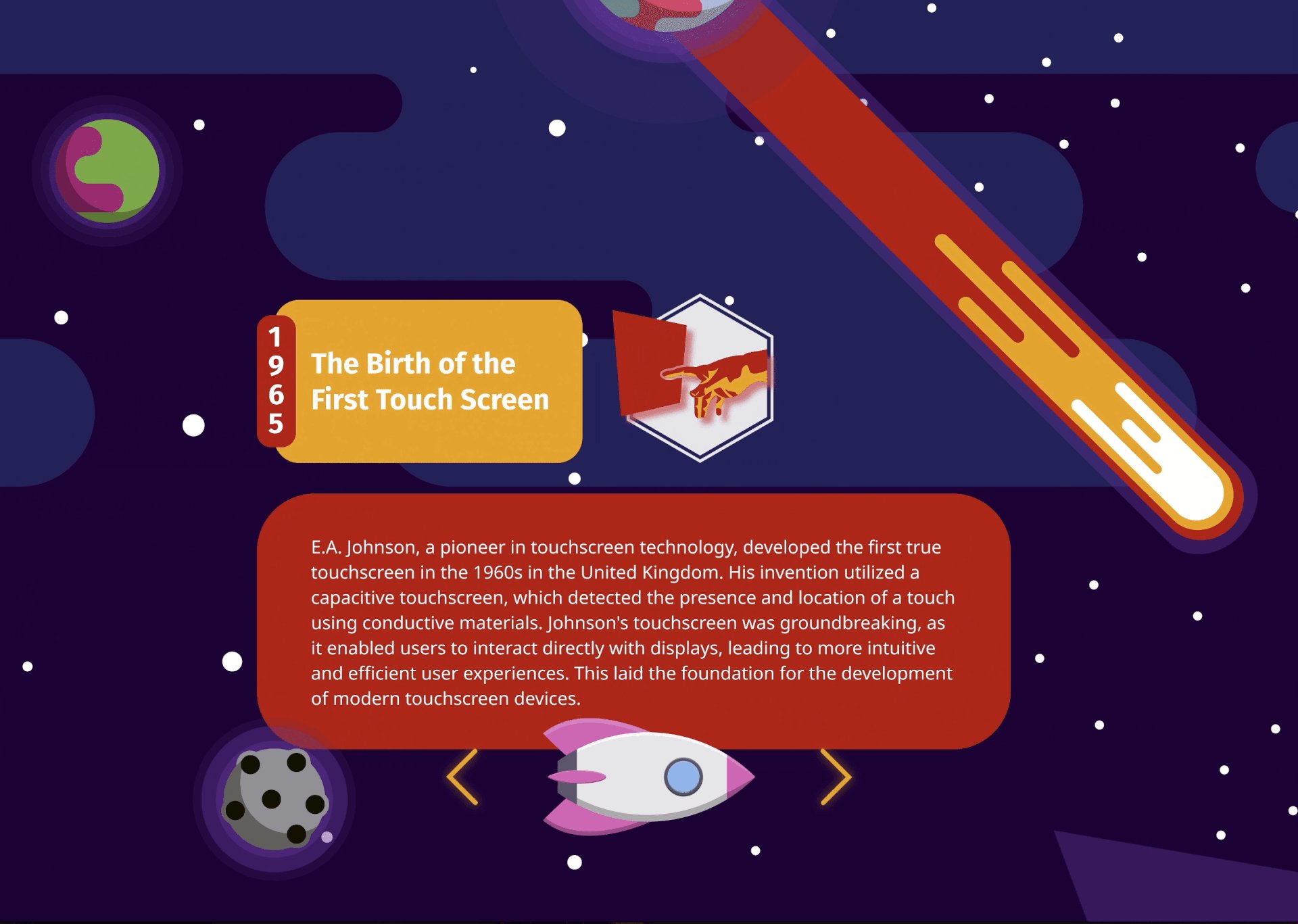
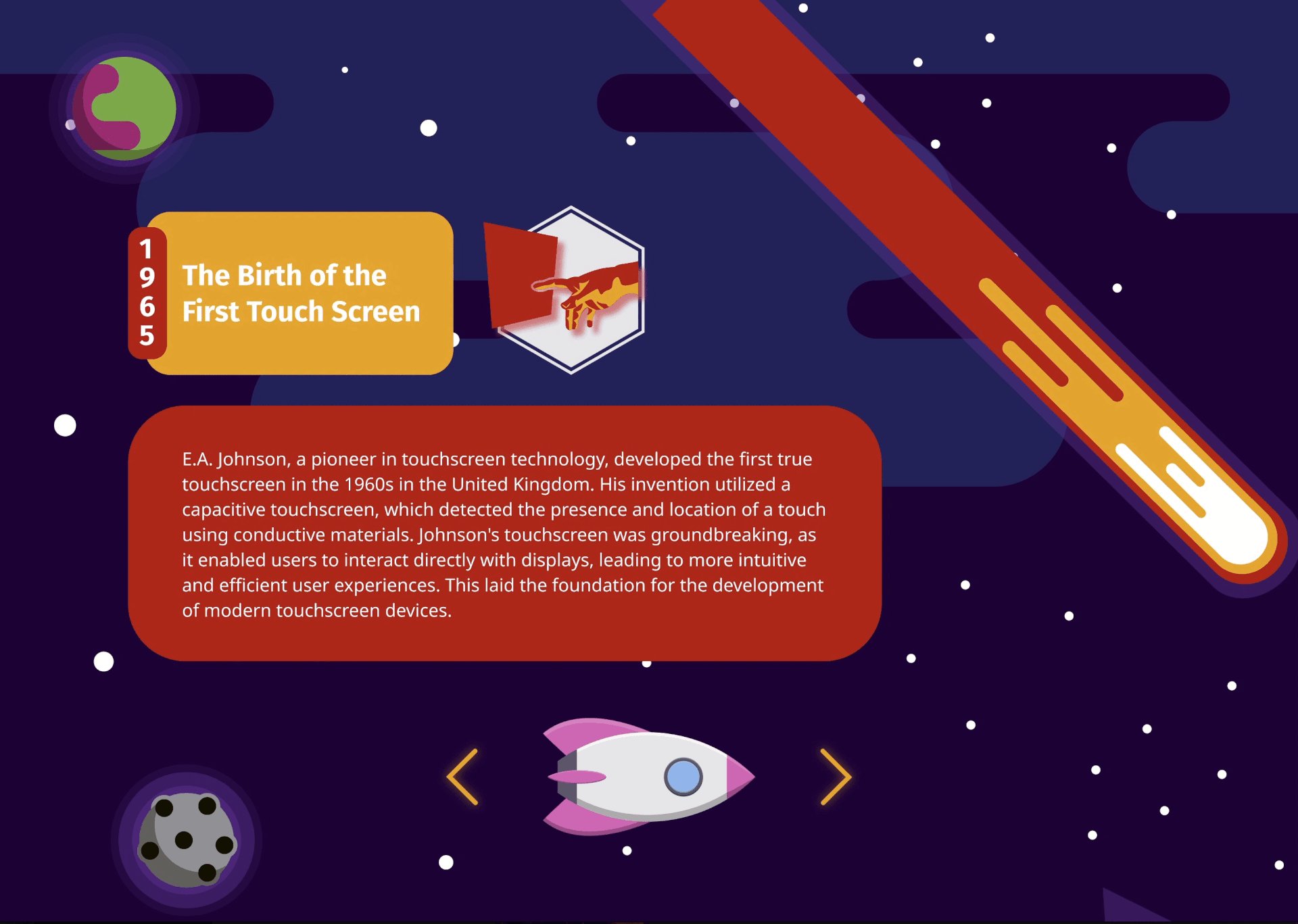
Inspired by Dante’s aspirations, I aimed to present UI/UX as an empowering skill—one capable of transforming lives and unlocking boundless possibilities. This vision shaped my final design: a dynamic journey through space, where users follow a rocket ship making pit stops at key milestones in UI/UX history over the past 300 years.
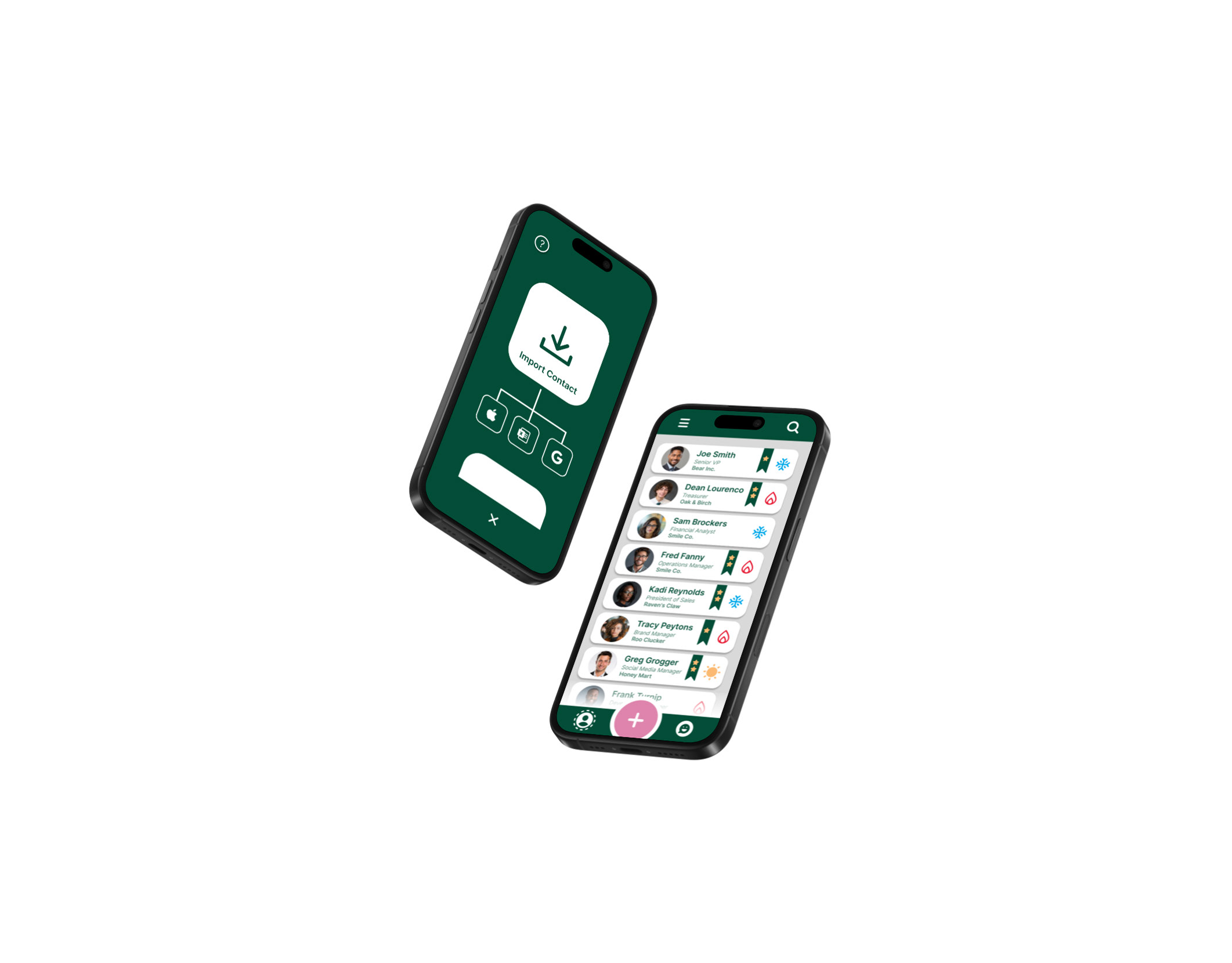
I developed two tailored versions of this experience: one for desktop and another for mobile, each with layout adjustments to optimize the design for different screen sizes. Below, you can explore key highlights from the timeline and watch a video showcasing the entire journey.
Lift Off
Your journey begins in a subdued setting, where a prominent red button beckons: "Lift Off." Who can resist the allure of pressing it? As you do, the rocket ship bursts into motion, zooming across the page to reveal the title.
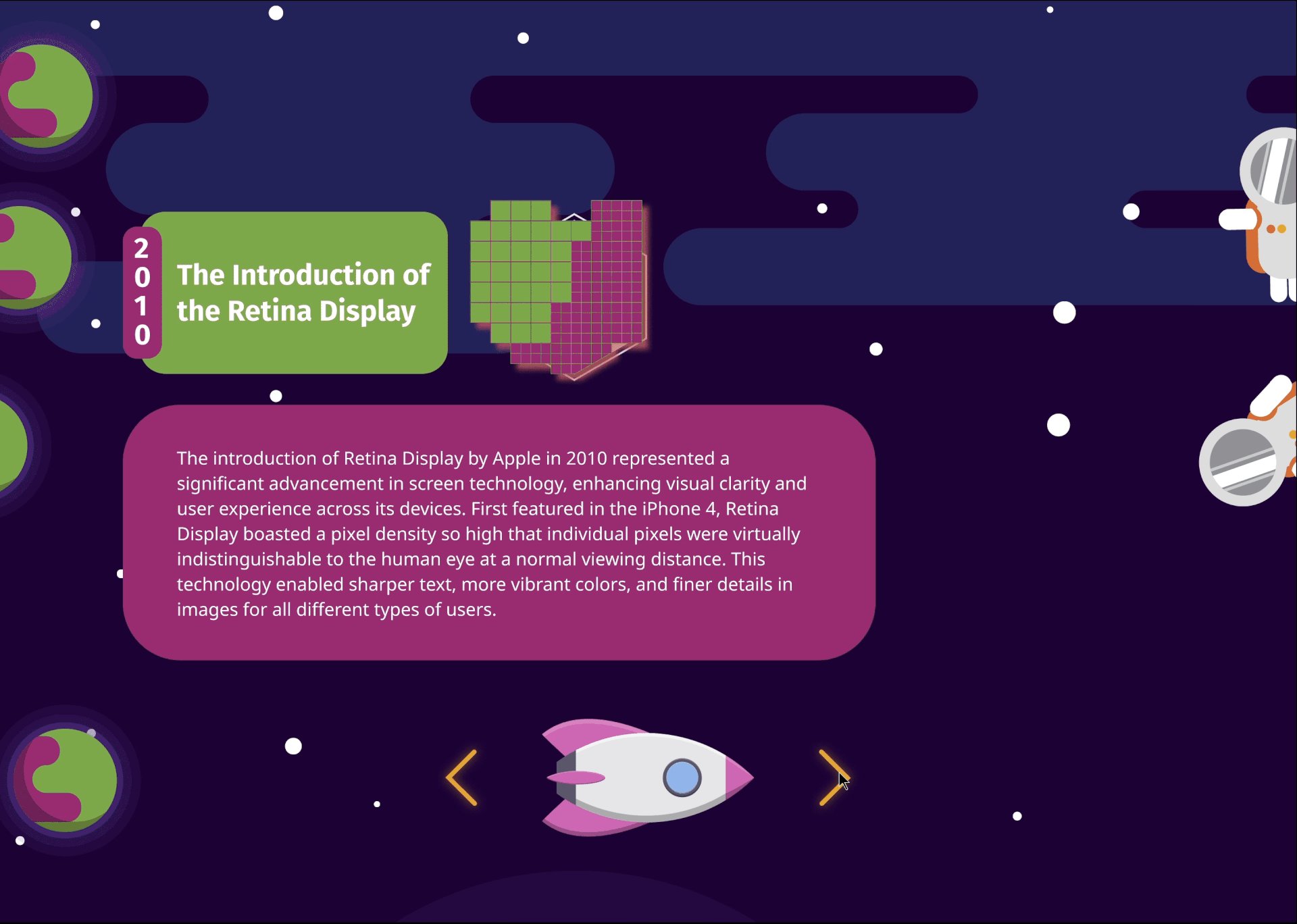
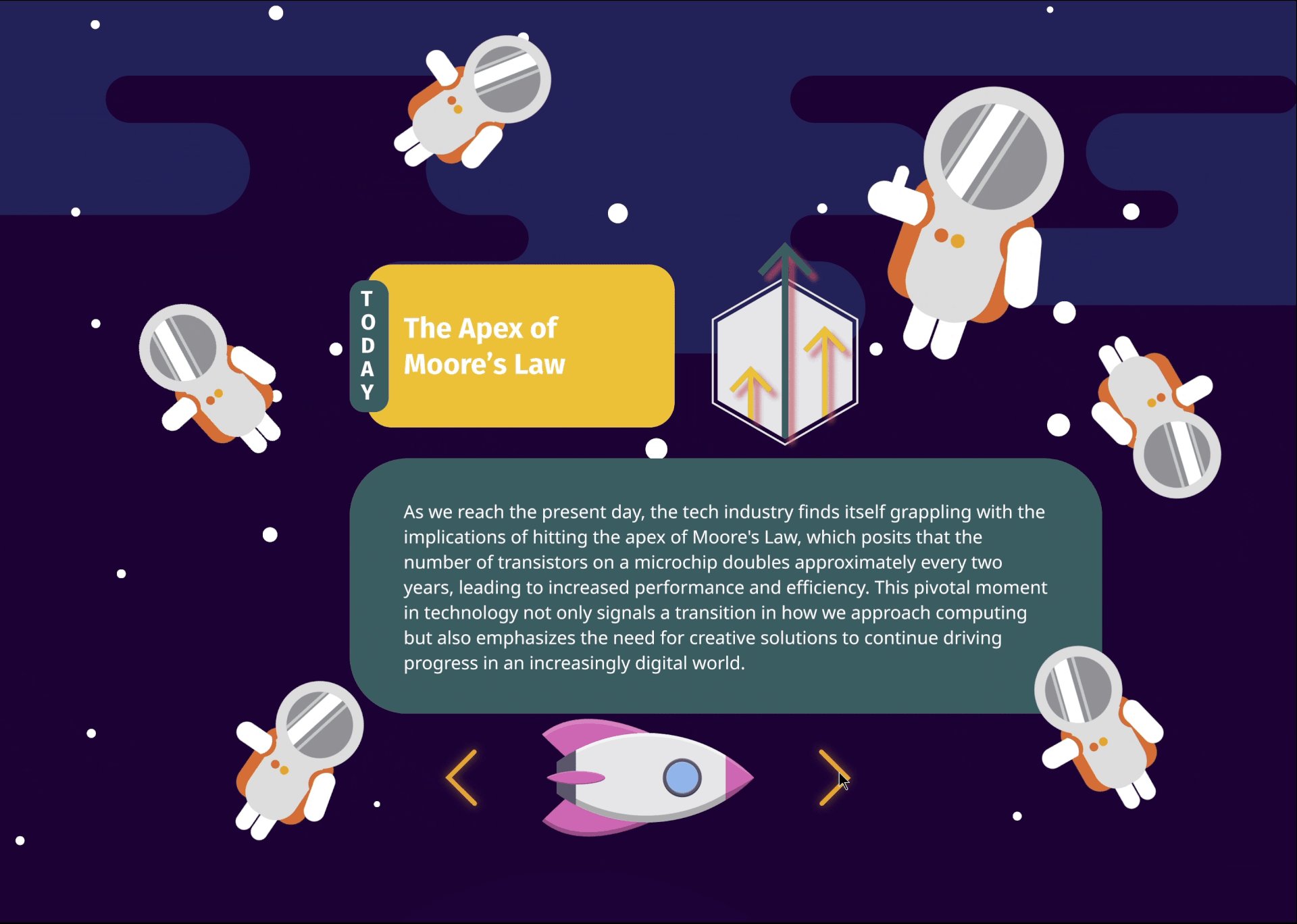
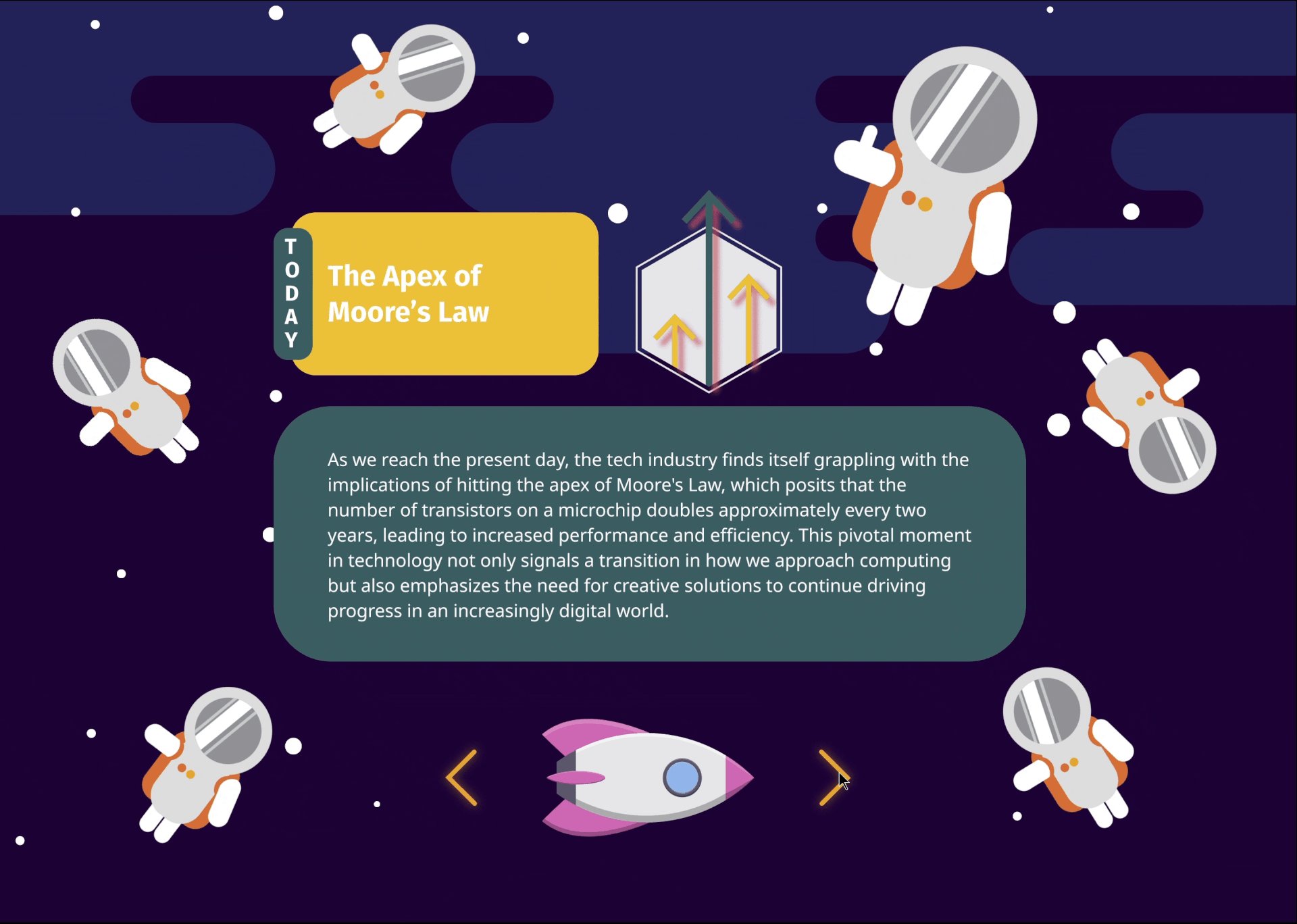
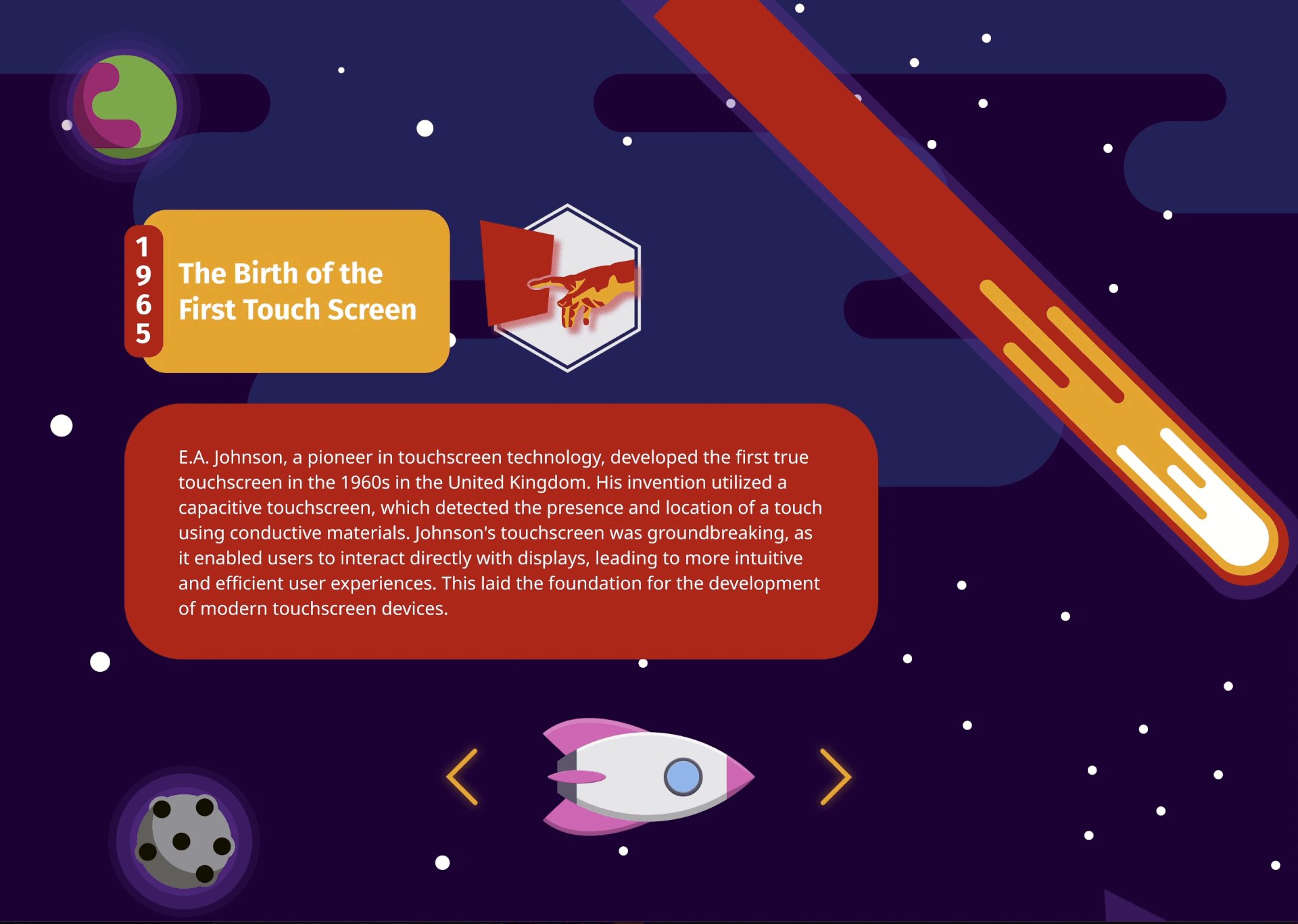
Through Space & Timelines
I thoroughly enjoyed crafting and animating these scenes. The space theme was chosen to illustrate the immense power of communication as a tool. By dedicating time to learn about creating with the human experience at its core, you can truly stand out. Below, you can see some of the transitions between the information cards as they appear on the desktop view.


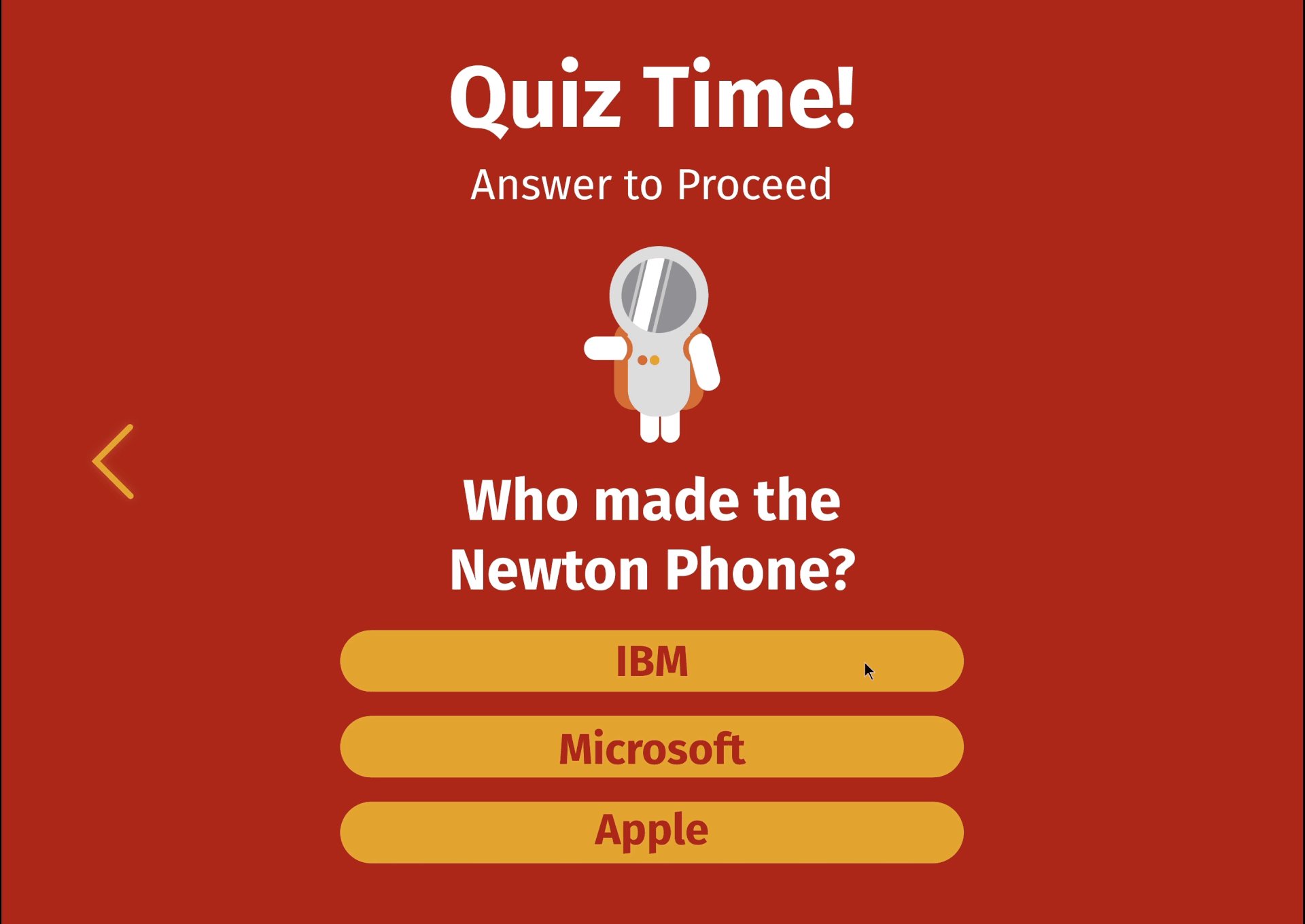
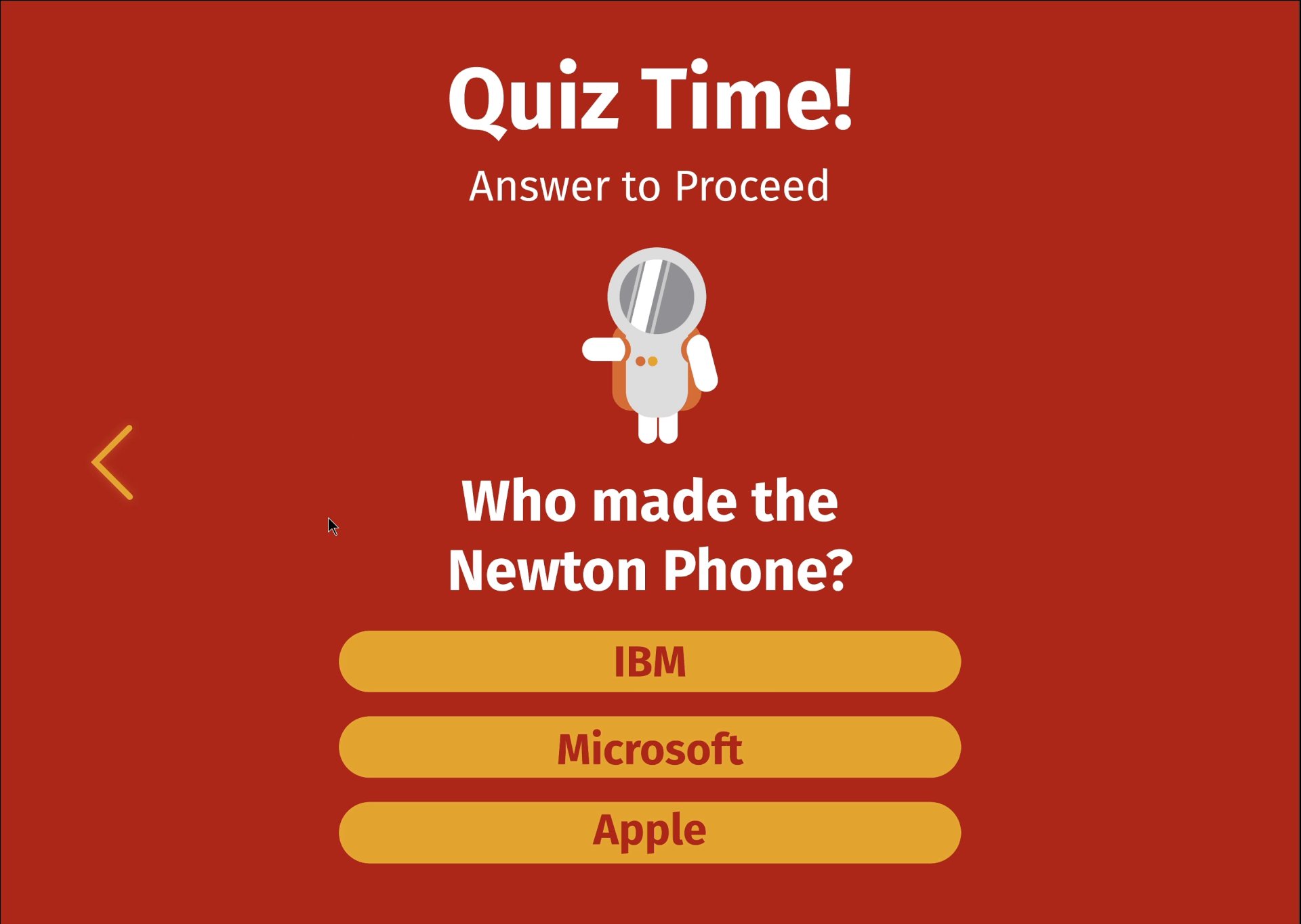
Quiz Time!
I incorporated an interactive element into the page, featuring a charming astronaut character. This includes quizzes that test your knowledge of the content, as well as your attention to detail by asking about the flying objects in the background.


Icon Set
I made little icons to depict each stop on the timeline, these are 5 of the 21 that I created for this project:





Figma Prototypes
Ready to embark on the journey? Explore the full experience by interacting with the Figma prototypes below. For the best experience, I recommend pressing the full-screen button on the prototype you choose to engage with.